

Hay, Nama saya Asep Saepudin. Saya seorang UI/UX Design, Kali ini saya akan menunujukan proses saya membuat Design System atau Style Guide untuk aplikasi gurungaji.com
Setelah membuat aplikasi gurungaji.com dengan semua fitur dan layanannya terlihat kurang konsisten. Hal ini terjadi karena semua bagian aplikasi di rancang dalam waktu yang berbeda. Masalah ini sudah terasa ketika membuat desain untuk fitur sebelumnya banyak waktu yang terbuang untuk menetapkan keputusan desain. Pengalaman pengguna juga terganggu karena kurangnya prediktabilitas dan konsistensi.
Dengan adanya informasi ingin mengembangkan aplikasi gurungaji.com ker versi IOS, saya mengajukan untuk membuat desain sistem terlebih dahulu untuk prediktabilitas dan konsistensi.
Kami mengidentifikasi perlunya sistem desain untuk aplikasi gurungaji.com guna memastikan konsistensi dan efisiensi di berbagai fitur dan antarmuka. Kami menyadari bahwa tanpa sistem desain, ketidakkonsistenan dalam desain dan pengalaman pengguna dapat menyebabkan pengalaman yang membingungkan dan membuat frustrasi bagi pengguna dan dapat merusak reputasi merek.
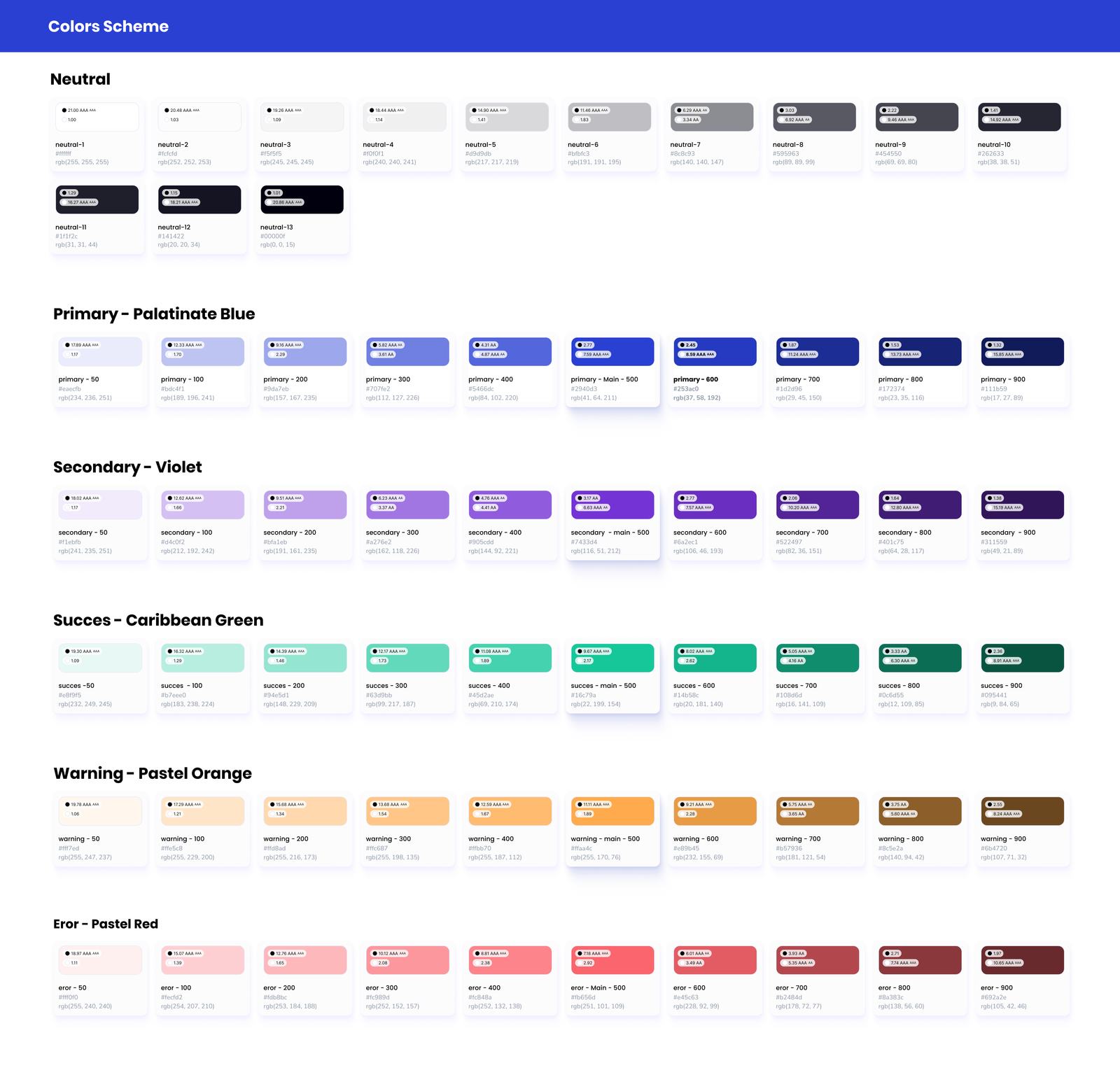
Warna-warnanya diadaptasi dari Brand Guidelines dalam logo yang telah saya buat sebelumnya, saya menerapkannya untuk persyaratan panduan gaya untuk warna antarmuka gurungaji.com. Warna primary menggunakan warna Palatinate Blue seperti warna yang digunakan pada logo.

Untuk penggunaan font saya memilih font poppins sebagai font utama dan nunito sans sebagai font sekunder. Pemilihan Poppins sebagai font utama dan Nunito Sans sebagai font sekunder dalam aplikasi Gurungaji.com adalah keputusan yang didasarkan pada faktor keterbacaan, estetika visual, dan fleksibilitas desain. Kombinasi kedua font ini tidak hanya memastikan teks mudah dibaca tetapi juga menciptakan tampilan yang modern dan profesional. Dengan demikian, pengguna dapat menikmati pengalaman belajar yang optimal dan menyenangkan di Gurungaji.com.

Jarak dan sistem kisi yang fleksibel untuk memandu tata letak dan organisasi konten. Dengan mengimplementasikan prinsip-prinsip spacing dan grid yang baik, Gurungaji.com dapat memastikan bahwa desain sistemnya tidak hanya fungsional tetapi juga estetis. Penggunaan spacing yang konsisten dan grid yang terstruktur membantu menciptakan pengalaman pengguna yang intuitif dan menyenangkan, yang merupakan tujuan utama dari setiap desain aplikasi yang sukses.

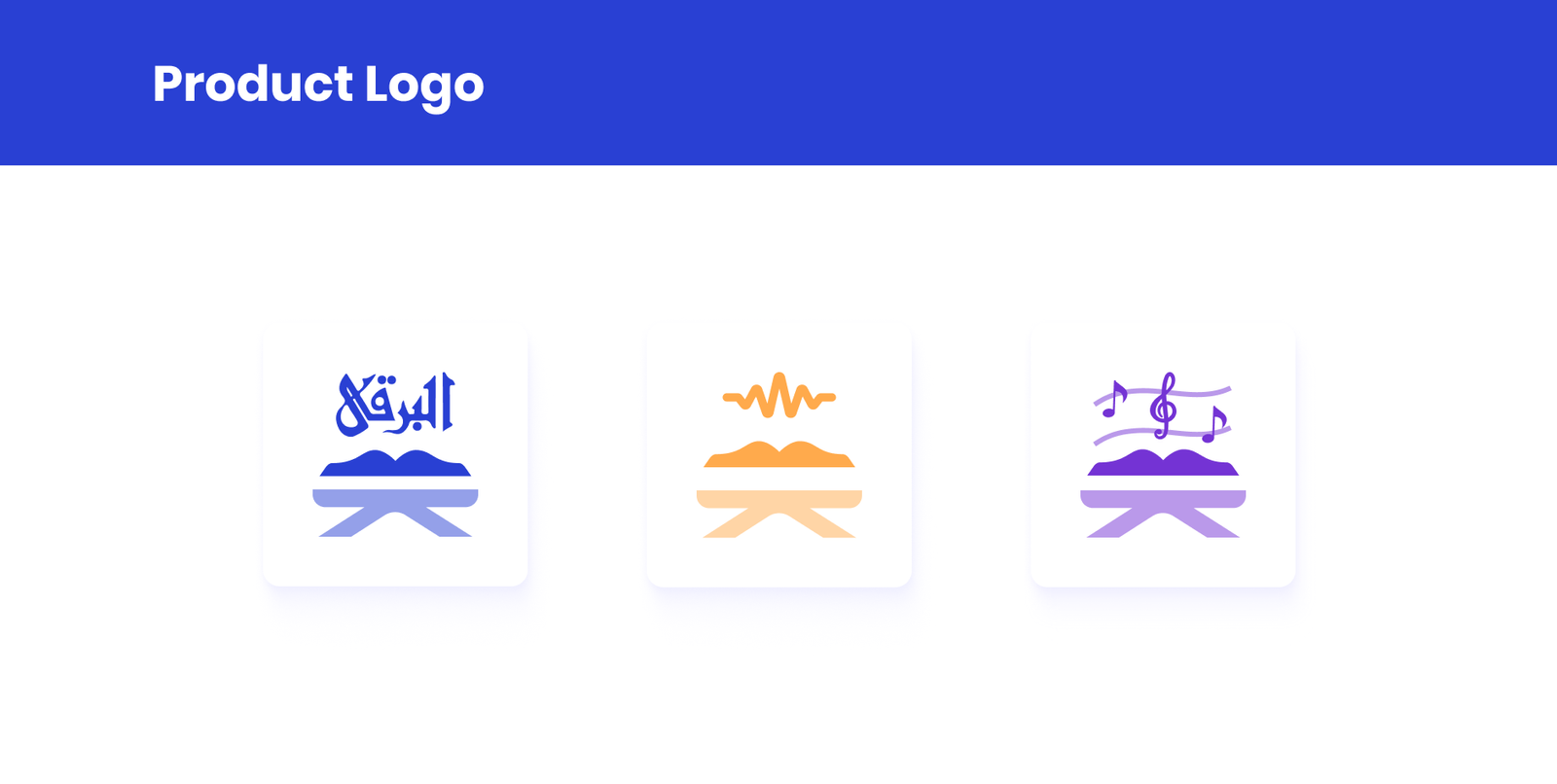
Kumpulan logo layanan, fitur, dan ikon produk yang mudah dikenali dan konsisten. Bentuk ikon terinspirasi dari bentuk logo untuk menciptakan harmoni. Dengan menerapkan prinsip-prinsip ikonografi yang baik, desain ikon fitur yang efektif, dan logo produk yang kuat, Gurungaji.com dapat menciptakan identitas visual yang jelas dan kohesif. Ini tidak hanya meningkatkan estetika aplikasi tetapi juga membantu dalam membangun kepercayaan dan loyalitas pengguna. Konsistensi dalam elemen visual ini memastikan bahwa pengguna memiliki pengalaman yang menyenangkan dan intuitif saat menggunakan platform Gurungaji.com.


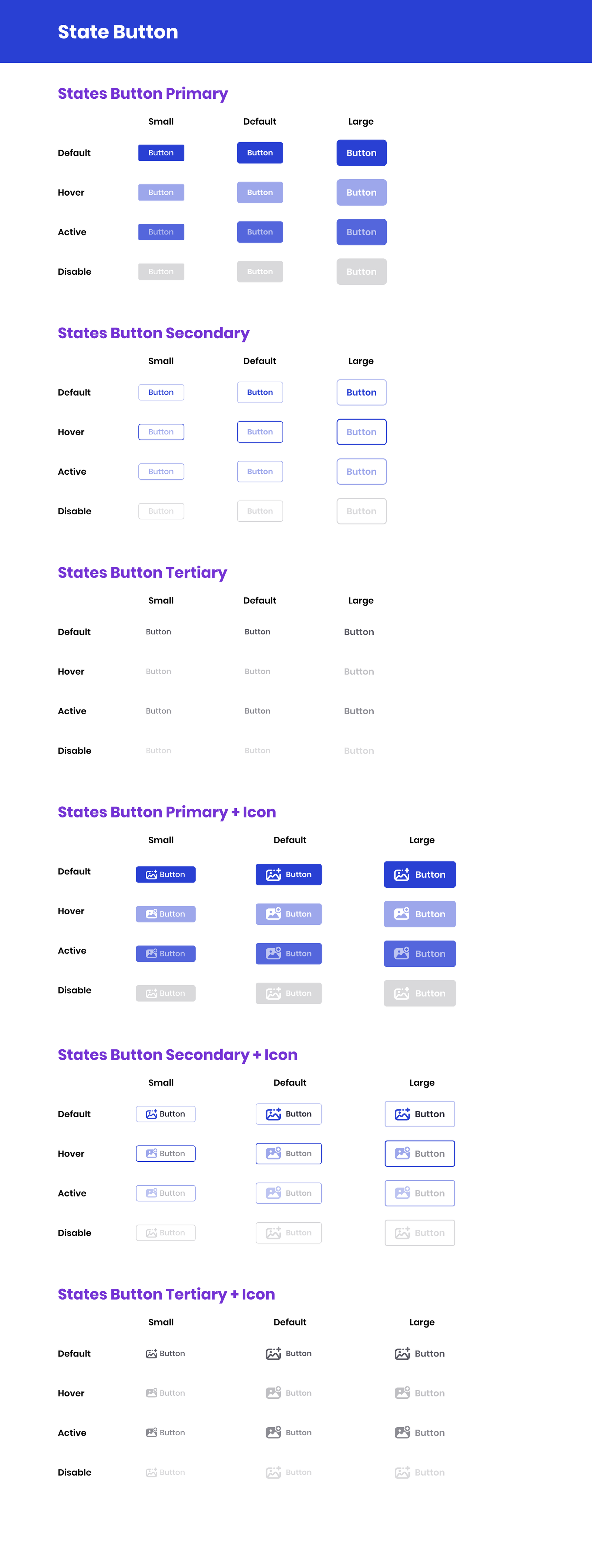
Tombol digunakan untuk memicu tindakan tertentu dalam antarmuka pengguna. Tombol dapat berupa tombol tindakan, tombol navigasi, atau tombol pemicu, tergantung pada konteks penggunaannya. Tombol dirancang dengan memperhatikan beberapa aspek penting seperti (kertebacaan dan Keterlihatan, Konsistensi Desain, Responsif dan Interaktif, Hirarki Visual serta Aksesibilitas)


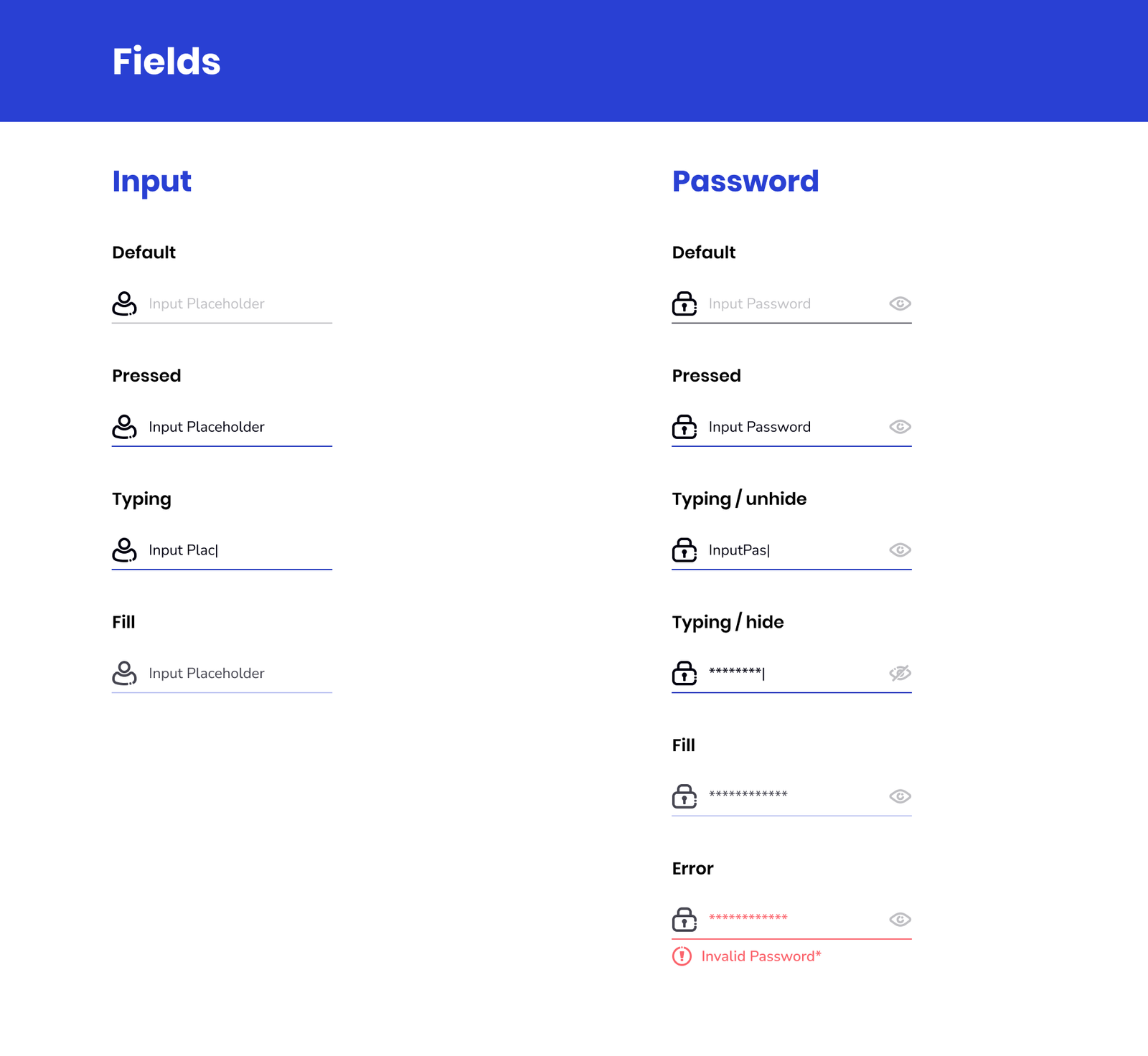
Kolom isian digunakan untuk memungkinkan pengguna memasukkan atau memilih informasi di antarmuka pengguna. Kolom isian dirancang memperhatikan beberapa aspek penting seperti(kertebacaan dan Keterlihatan, Konsistensi Desain, Umpan Balik Visual, Hirarki dan Pesan Kesalahan serta Aksesibilitas).

Tooltip adalah alat yang sangat berguna dalam design system, memberikan informasi tambahan tanpa mengganggu alur interaksi pengguna. Dengan mempertimbangkan konsistensi desain, aksesibilitas, dan konten yang relevan, tooltip dapat menjadi elemen yang memperkaya pengalaman pengguna secara keseluruhan.

Navigasi digunakan untuk membantu pengguna menemukan dan menavigasi berbagai bagian aplikasi atau situs web. Ini bisa berupa menu utama, menu samping, bilah pencarian, atau elemen navigasi lainnya, tergantung pada struktur dan konten aplikasi.

Dalam upaya untuk membuat gaya ilustrasi untuk aplikasi gurungaji.com lebih inklusif dan menarik bagi semua kalangan, kami telah memutuskan untuk mengganti ilustrasi dari gaya kartun yang sederhana ke gaya flat design yang lebih modern dan dinamis. Dengan perubahan ini, kami berharap dapat memberikan pengalaman visual yang lebih segar, menarik, dan inklusif untuk semua kalangan.



Melalui sistem desain yang saya kembangkan, saya berkomitmen untuk menciptakan pengalaman pengguna yang konsisten, efisien, dan menarik di seluruh produk digital. Dengan berfokus pada keseragaman visual, keterbacaan, dan kualitas interaksi, saya berhasil menciptakan kerangka kerja yang memungkinkan tim pengembangan bekerja lebih cepat dan efektif, sementara pengguna menikmati pengalaman yang lebih baik.