

gurungaji.com adalah aplikasi mobile yang bertujuan sebagai platfrom belajar ngaji online dengan metode Al-Barqy dan menjadi aplikasi yang bisa membantu untuk kebutuhan spritiual umat muslim seperti Arah Kiblat, Jadwal Sholat, Tuntunan Shalat, Video Kajian, Kisah Nabi, Tugas Malaikat, dan Kumpulan Do’a. Seiring dengan perkembangan kebutuhan pengguna dan teknologi, kami telah melakukan berbagai pembaruan untuk meningkatkan pengalaman pengguna (UX) dan tampilan antarmuka pengguna (UI) aplikasi kami. Studi kasus ini berfokus pada penguatan sistem desain dan ilustrasi serta perubahan metode verifikasi dari email verifikasi ke kode OTP melalui nomor telepon.
Setelah aplikasi gurungaji.com rilis di playstore kami melakukan survei terhadap pengguna di kesempatan acara TFT(Training For Teacher), acara pengenalan aplikasi di Sekolah Dasar Negeri 1 Ciporang, dan kerjasama belajar ngaji di Universitas Kuningan kami menemukan beberapa masalah utama terkait dengan proses login dan pengalaman pengguna. Salah satu masalah terbesar adalah kesulitan dalam menerima email verifikasi, yang menyebabkan hambatan dalam akses cepat ke platform kami. Untuk mengatasi masalah ini, kami memutuskan untuk beralih ke sistem verifikasi kode OTP melalui nomor telepon. Bukan hanya itu saja temuan untuk masuk akun atau daftrar akun pengguna merasa kesulitan dan berikut pain point yang saya kumpulkan:
Temuan tersebut saya kumpulkan dan saya buat rekomendasi solusi (design solution) yang cocok untuk masalah yang ada.

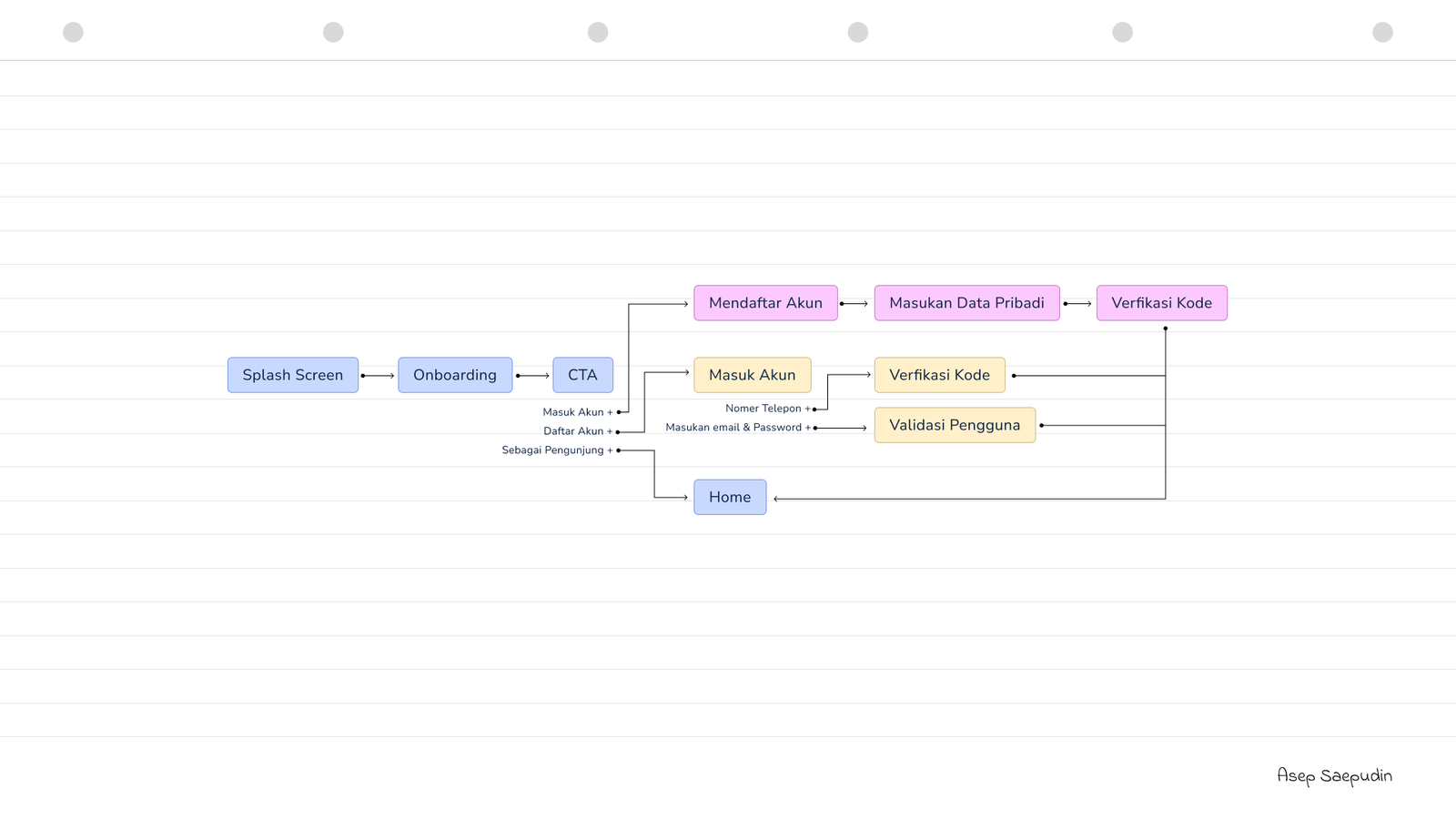
Setelah mengetahui kebutuhan untuk memudahkan pengguna masuk atau daftar akun di aplikasi gurungaji.com user flow akan berbeda dengan sebelumnya. Berikut user flow yang telah di rancang:

Berbeda pada sebelumnya dimana disini terdapat halaman CTA untuk menentukan pengguna apakaha sudah memiliki akun atau belum. Di halaman ini terdapat CTA dari Masuk Akun, Daftar Akun dan Sebagai Pengunjung. Sebagai pengunjung dimana pengguna bisa meng akses fitur atau layanan gurungaji.com secara terbatas.
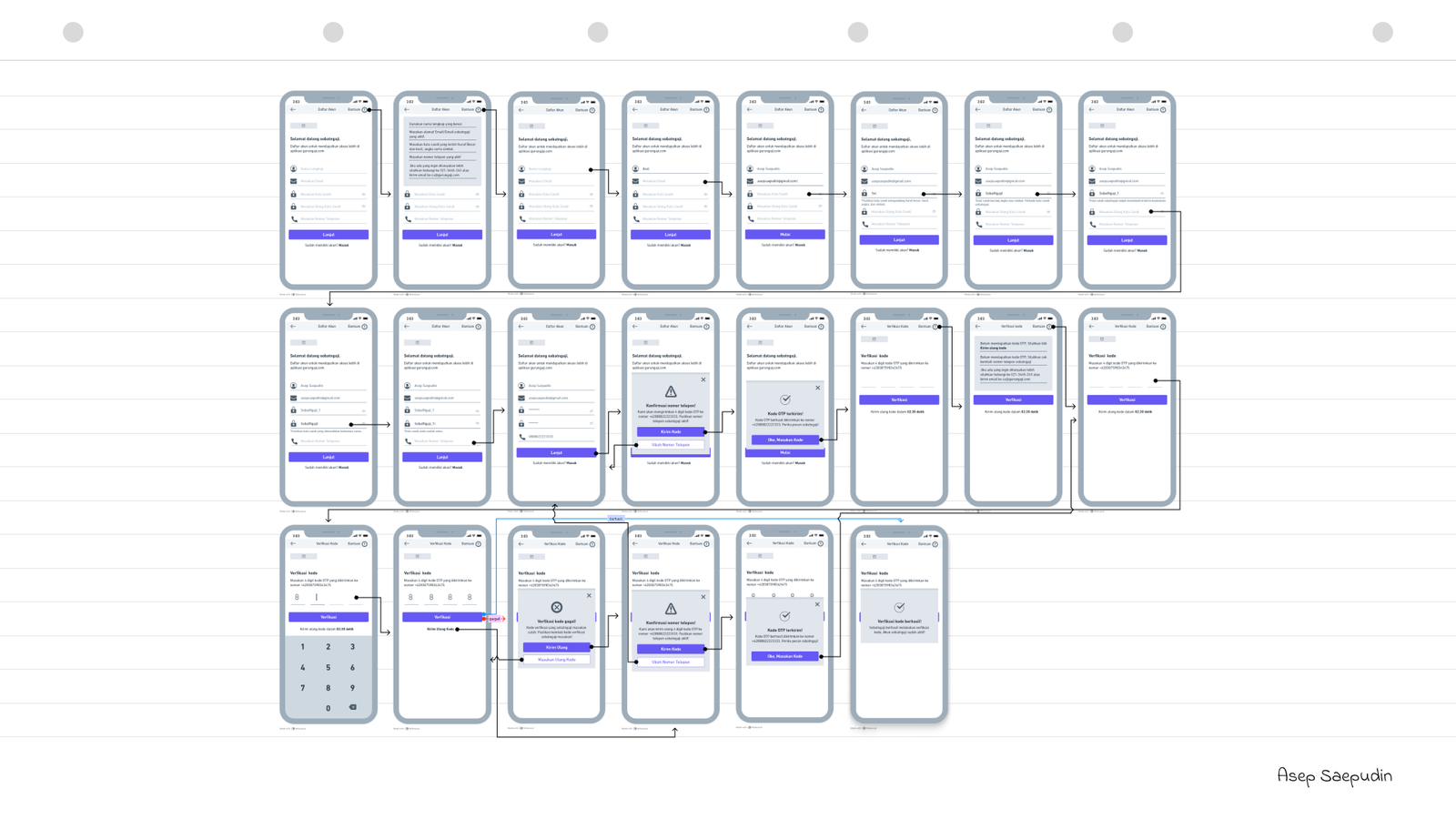
Langkah selanjutnya yang saya lakukan adalah membuat wireframe. Untuk pembuatan wireframe saya menggunakan tools whimsical.
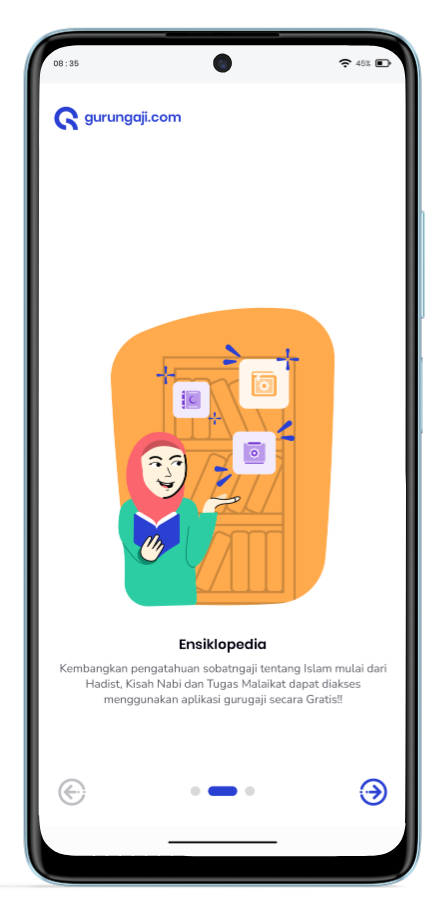
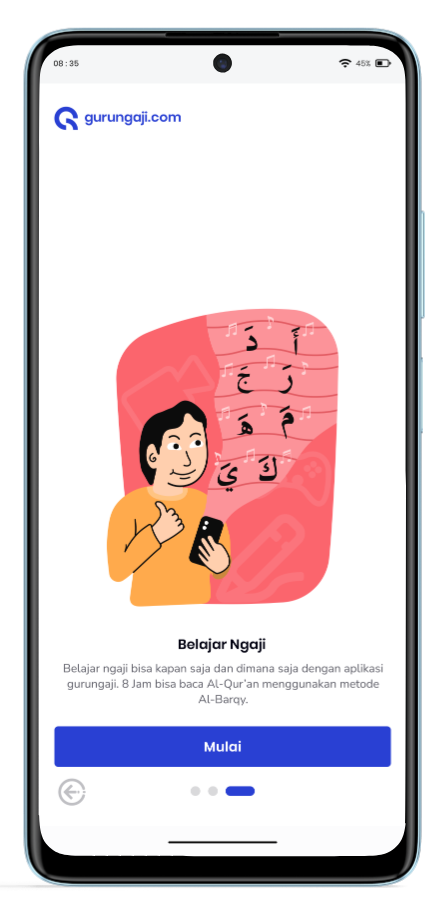
Pembuatan wireframe ini sekaligus membentuk wireflow. Saya mencoba merubah kalimat yang ada di onboarding yang sebelumnya bertujuan atau lebih condong ke layanan belajar ngaji. Saya merubahnya ke arah pengenalan fitur, layanan belajar ngaji yang ada di aplikasi gurungaji.com. Dengan tujuan supaya pengguna mengetahui bahwa aplikasi gurungaji.com bisa diakses semua kalangan dan bisa menjadi alat bantu untuk kebutuhan spiritual umat muslim.

Pembuatan wireframe ini sekaligus membentuk wireflow.

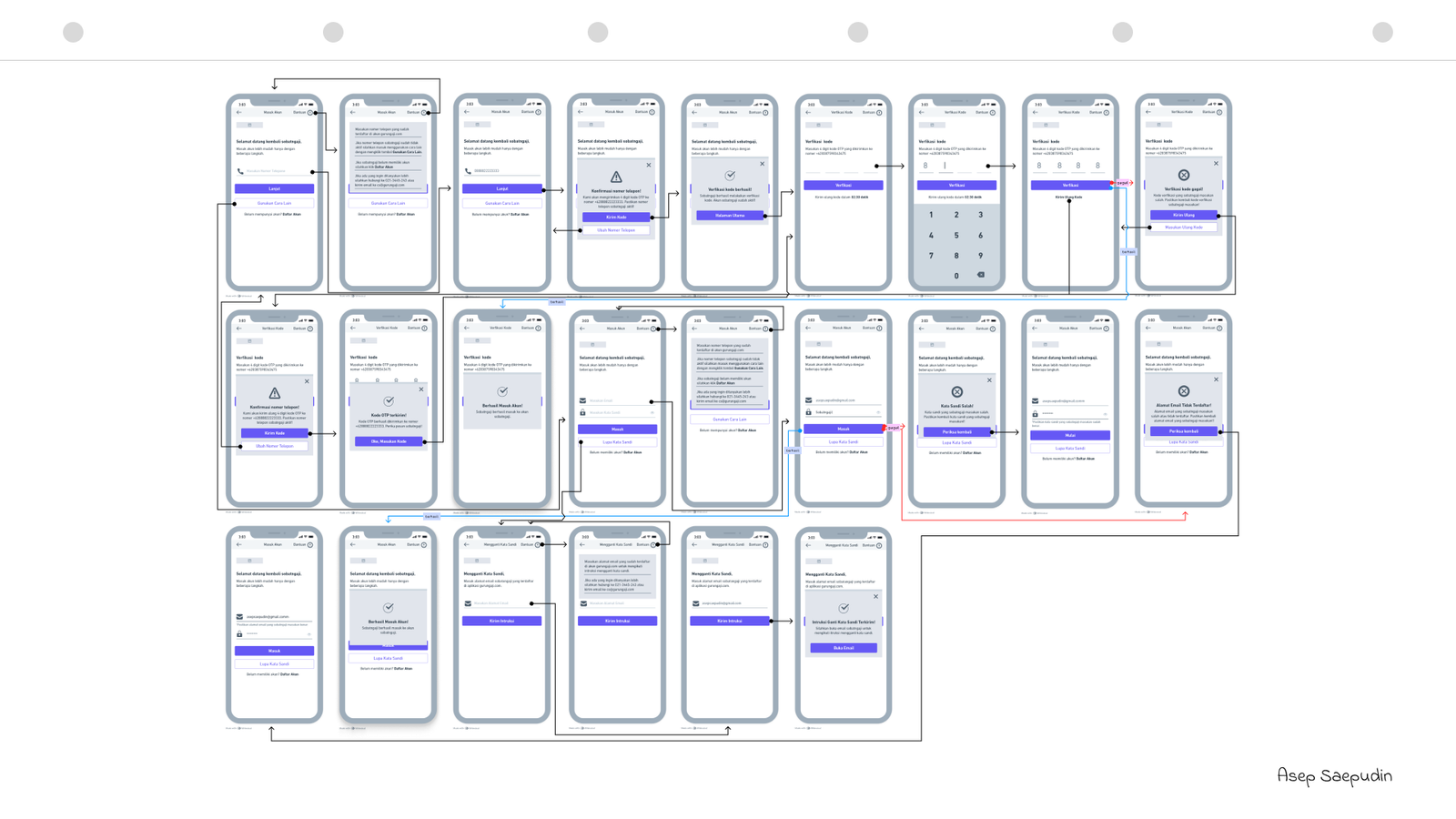
Pembuatan wireframe ini sekaligus membentuk wireflow.

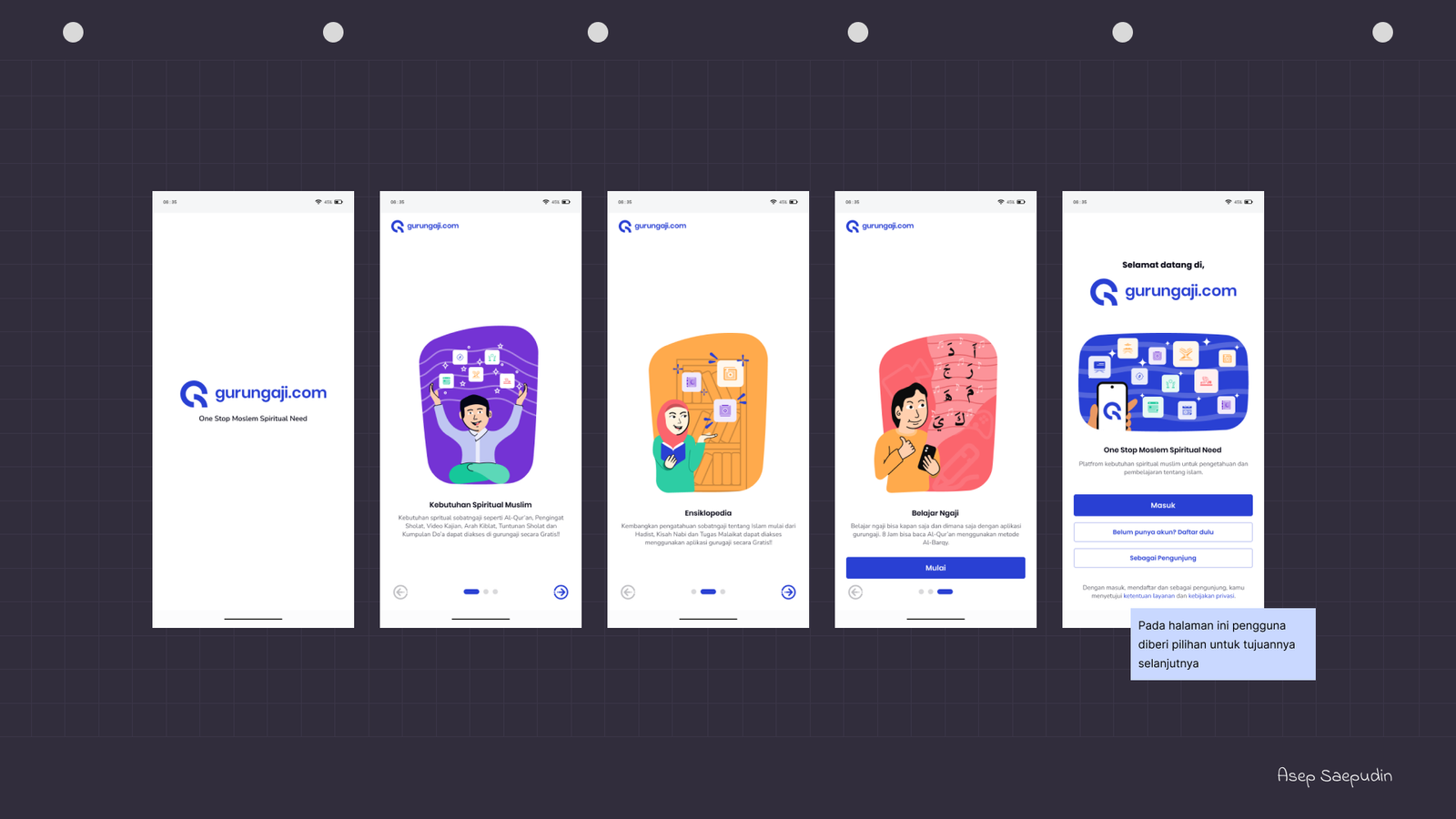
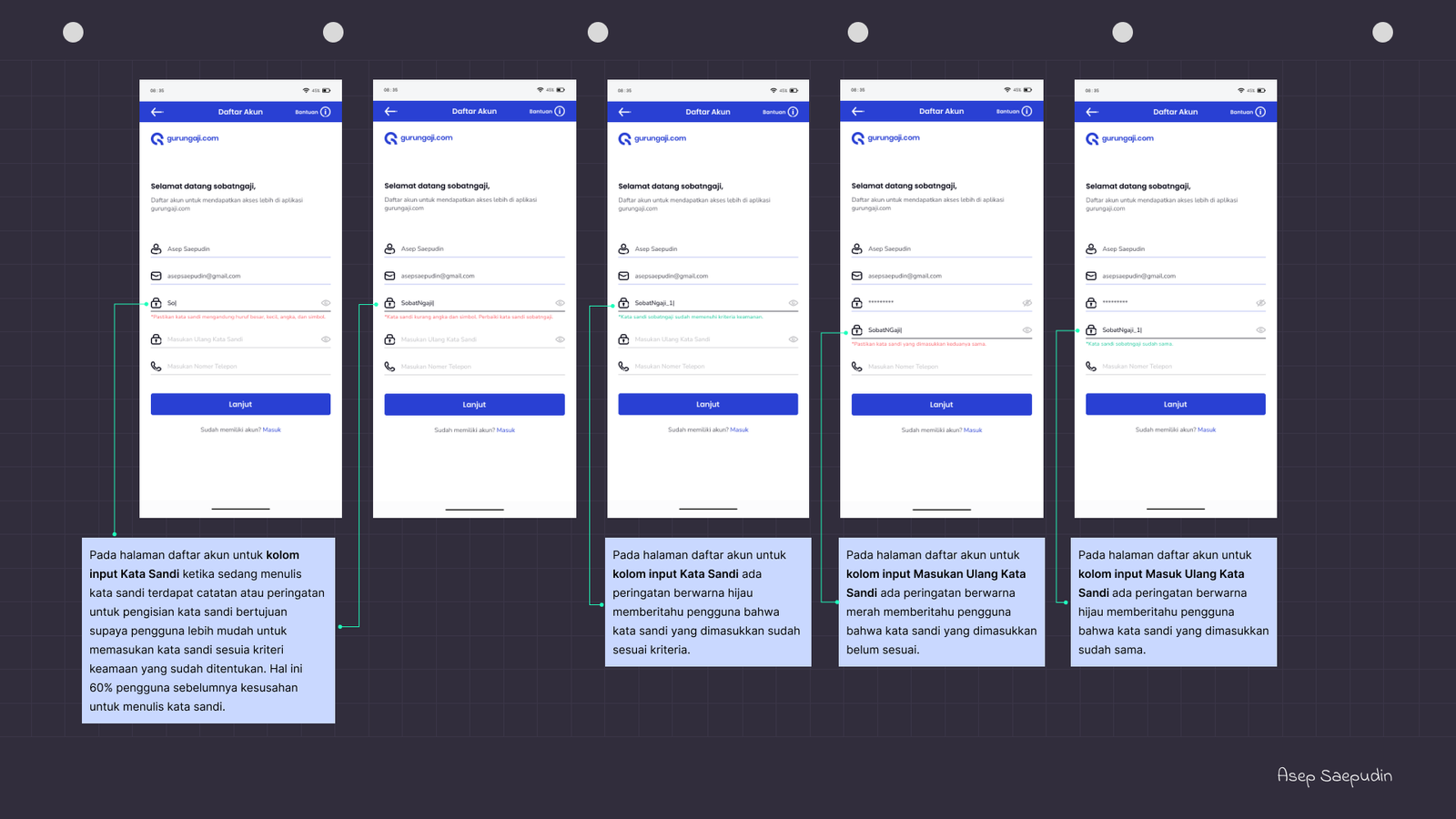
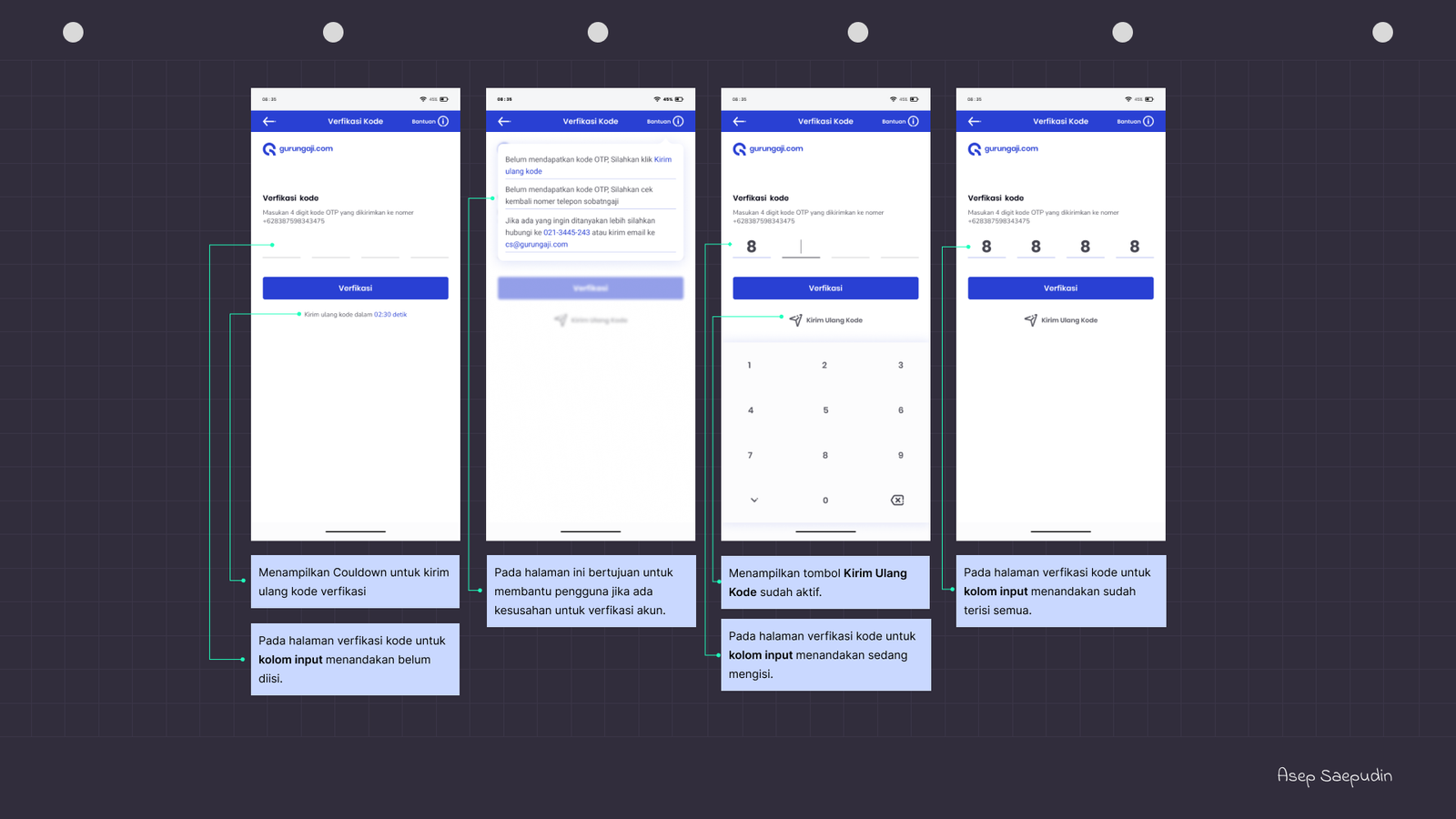
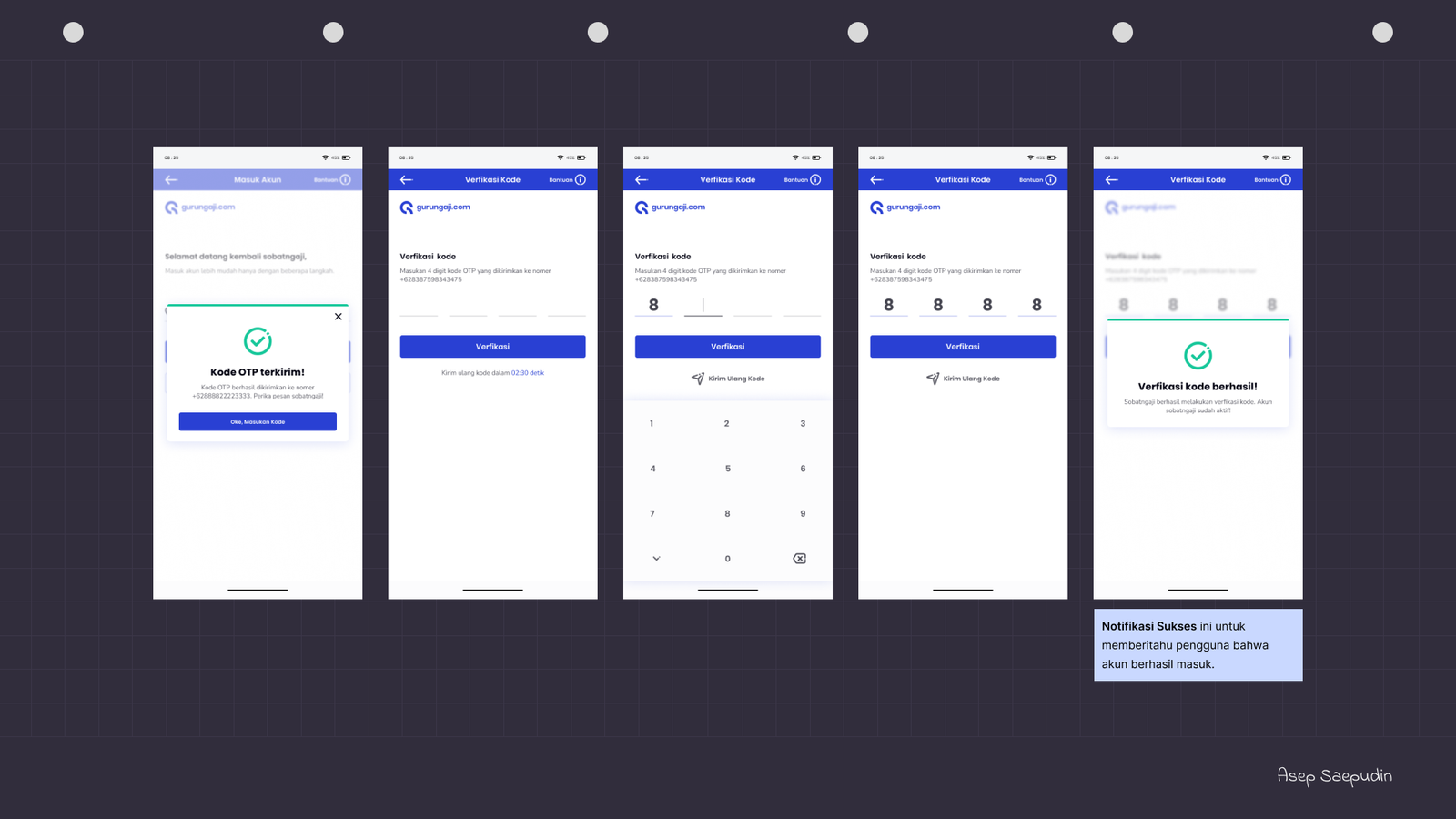
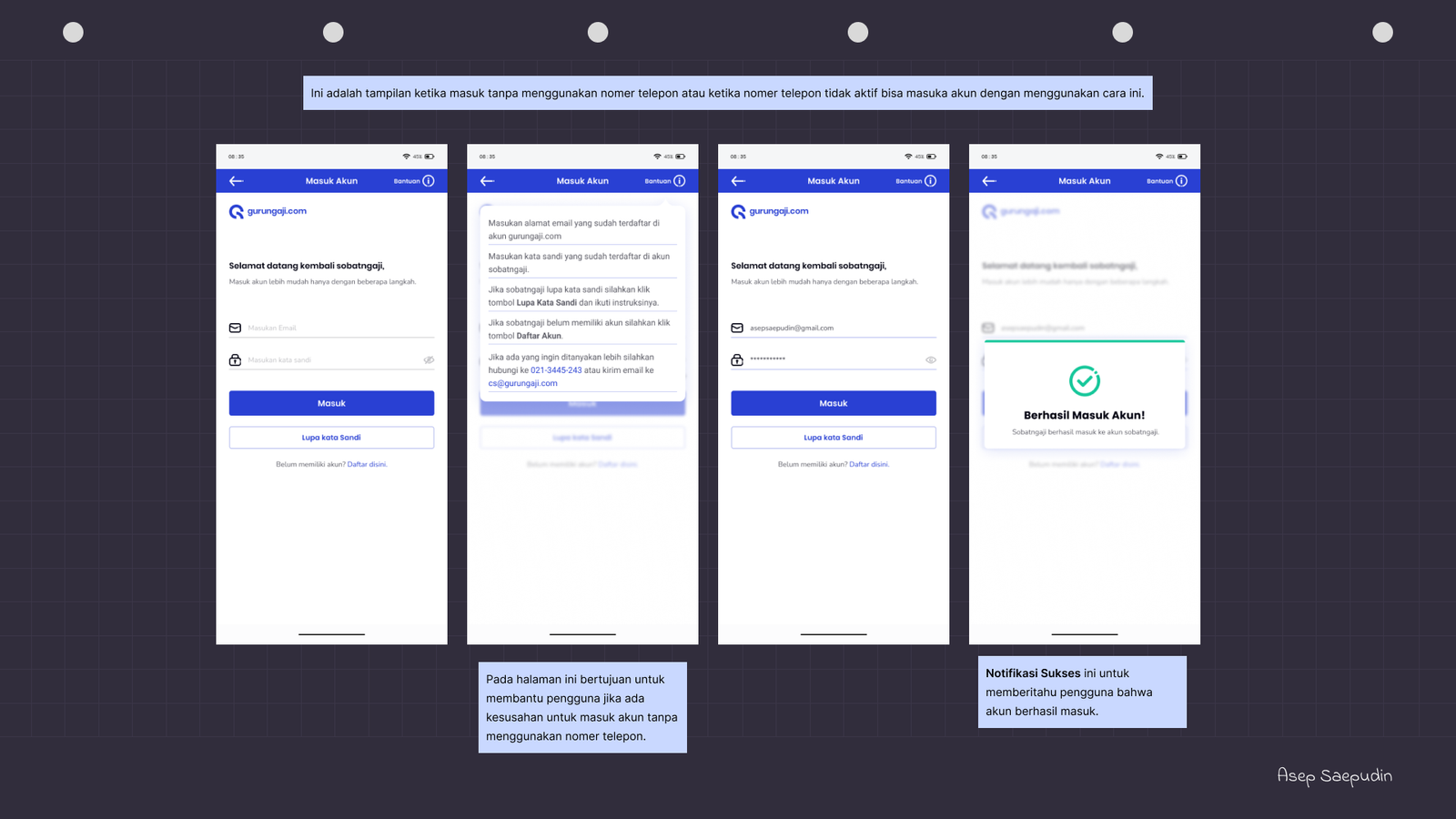
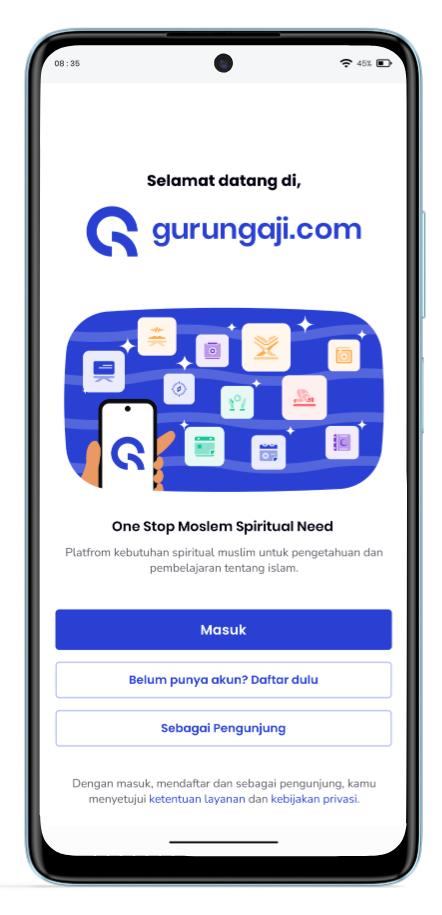
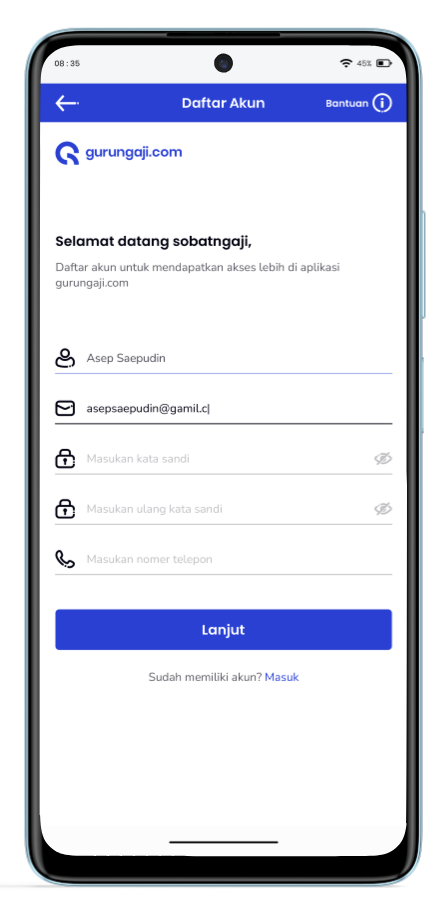
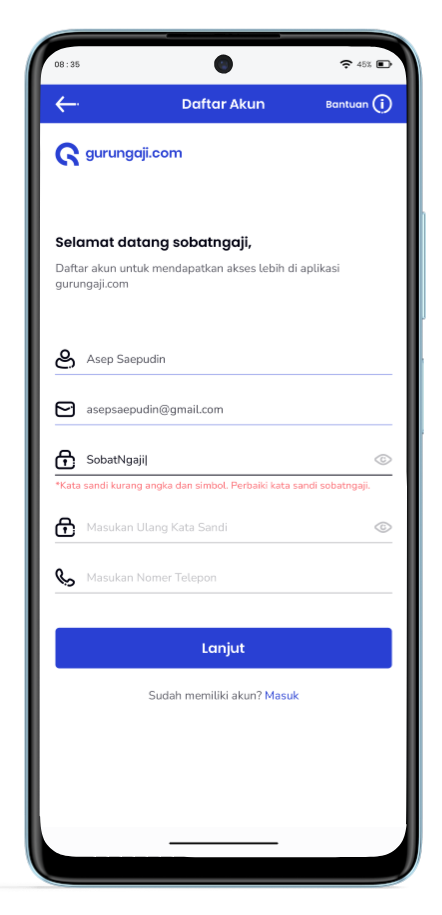
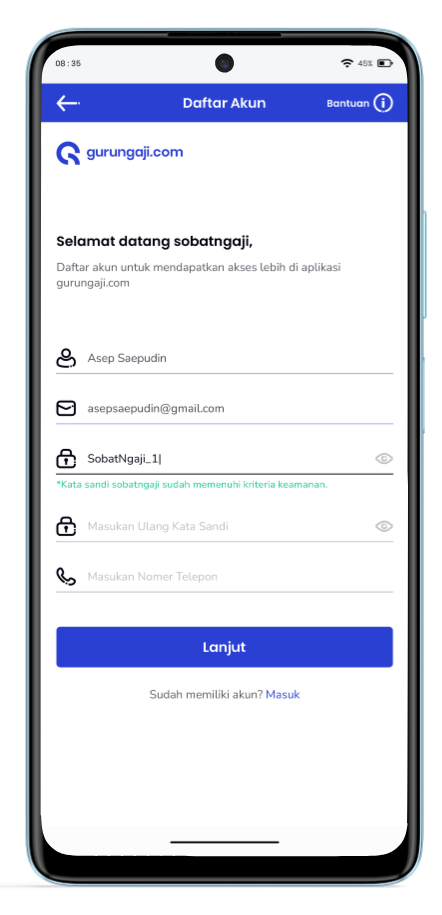
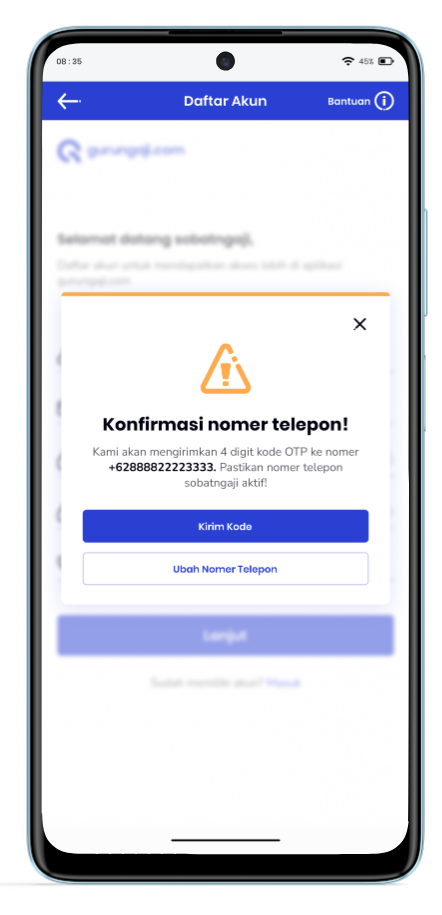
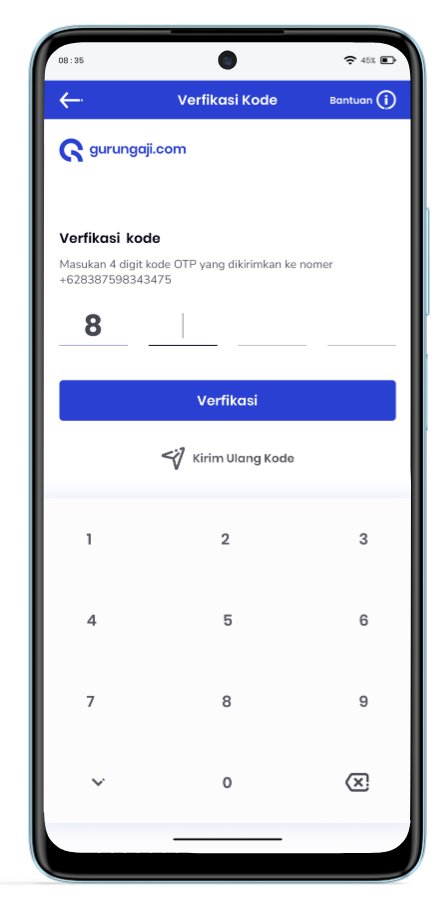
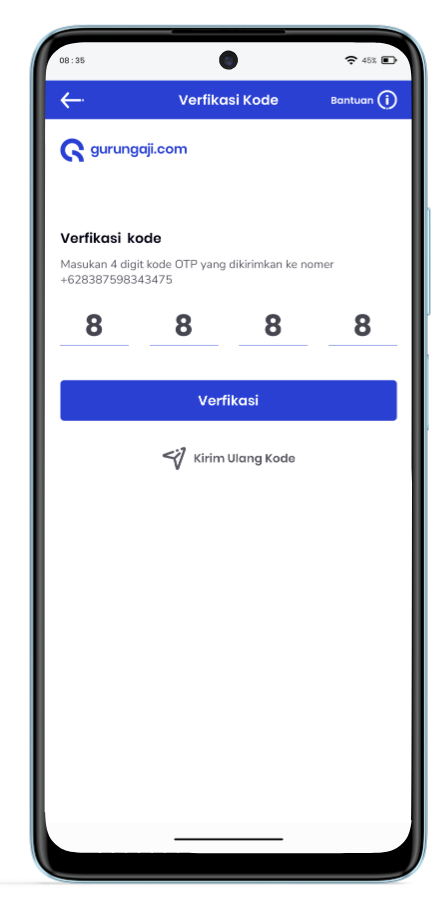
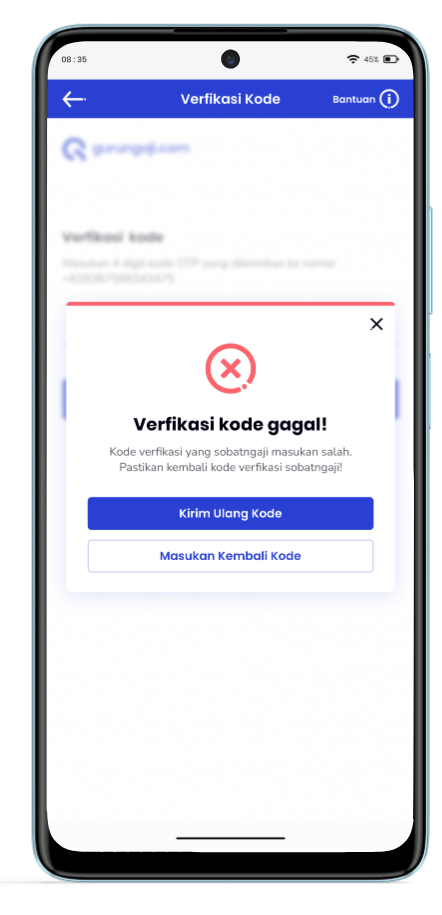
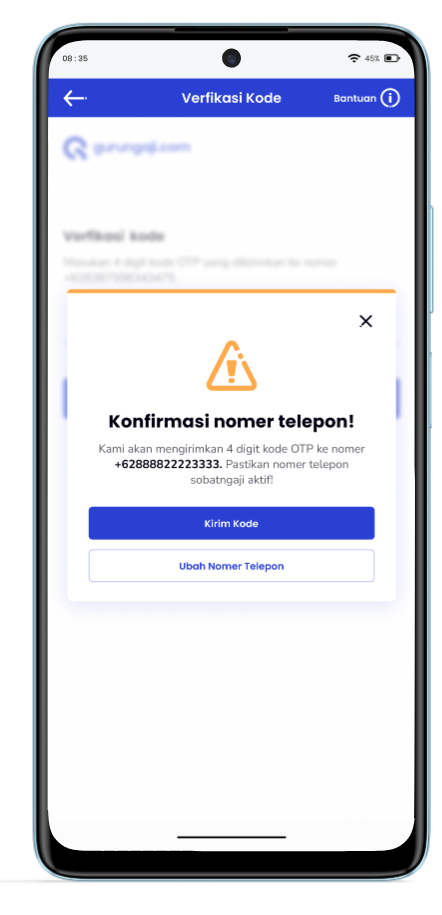
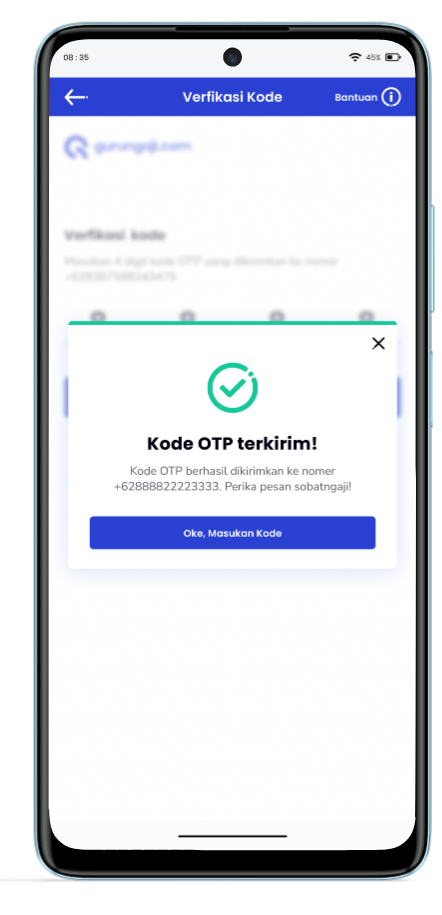
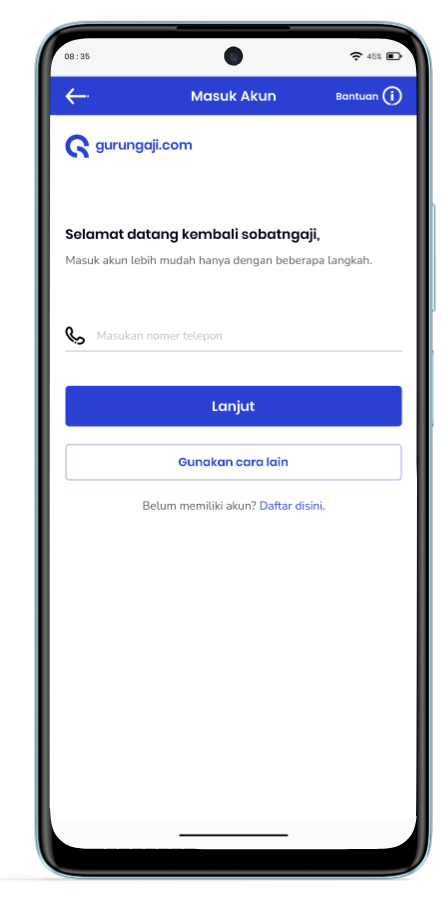
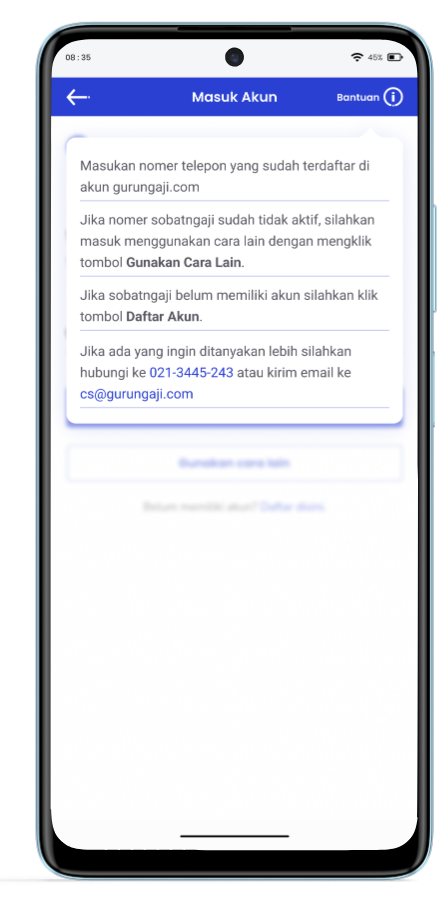
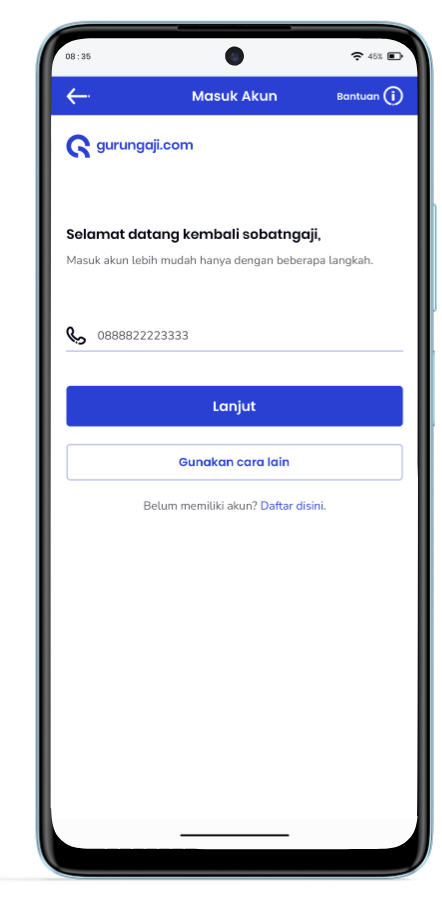
Setelah membuat wireframe saya implementasikan ke High Fidelity Design atau User Interface. Untuk pembuatan High Fidelity Design mengimplementasikan Design sistem yang telah dibuat yang sebelumnnya hanya menggunakan warna brand guidelines dari logo gurungaji.com.
Halaman ini bertujuan untuk membantu pengguna untuk menganal Fitur dan Layanan yang ada di aplikasi gurungaji.com. Pada halaman CTA bertujuan untuk memnentukan tujuan pengguna dari Masuk Akun, Daftar Akun dan Sebagai Pengunjung.

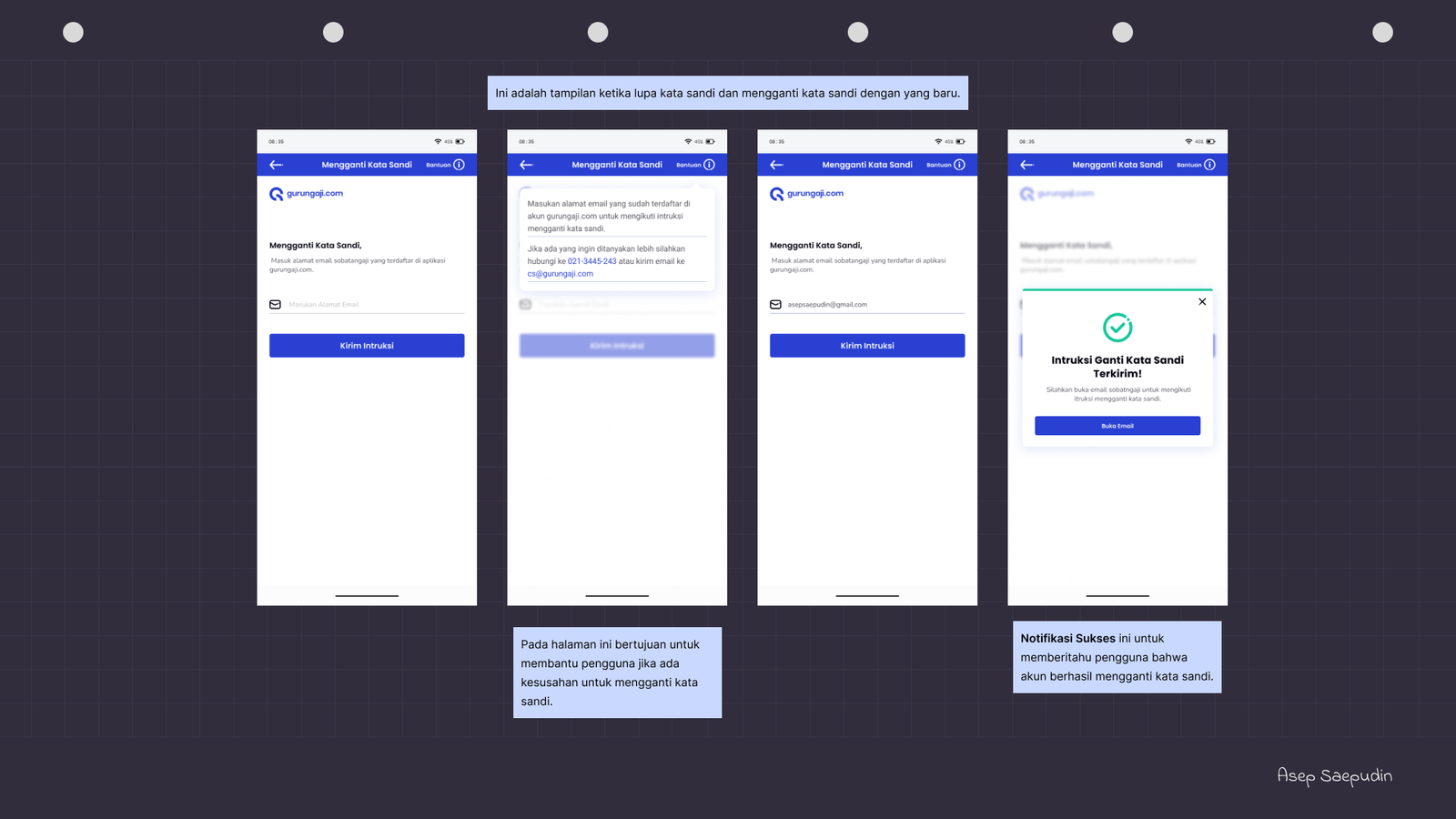
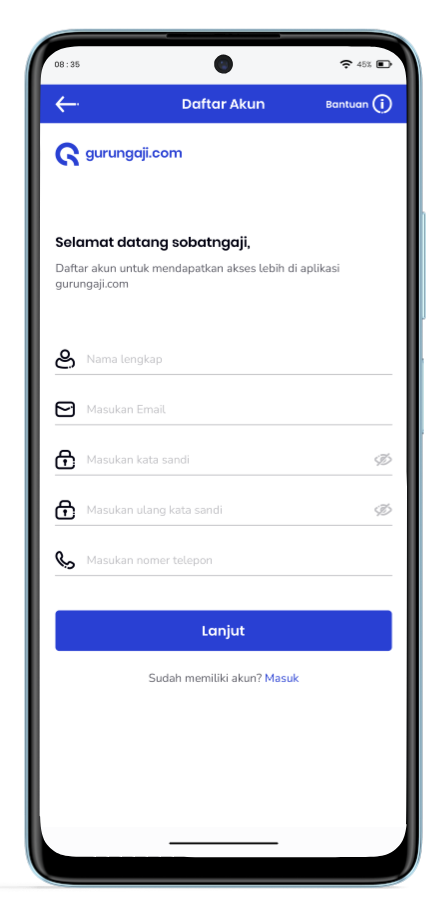
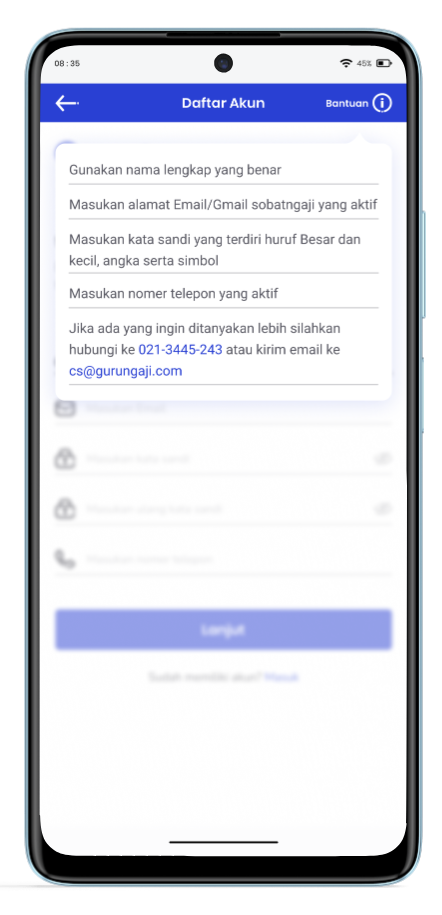
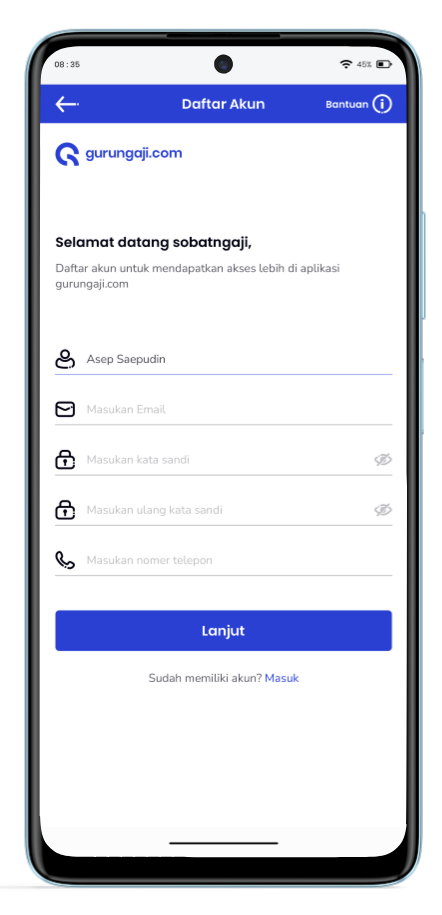
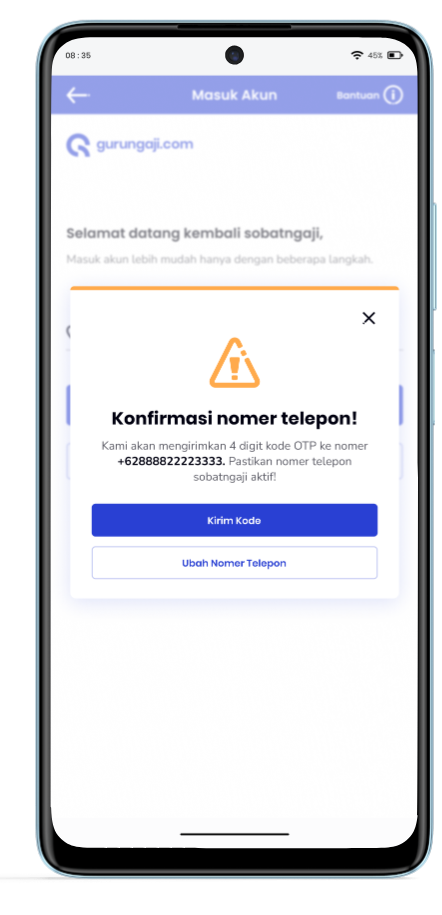
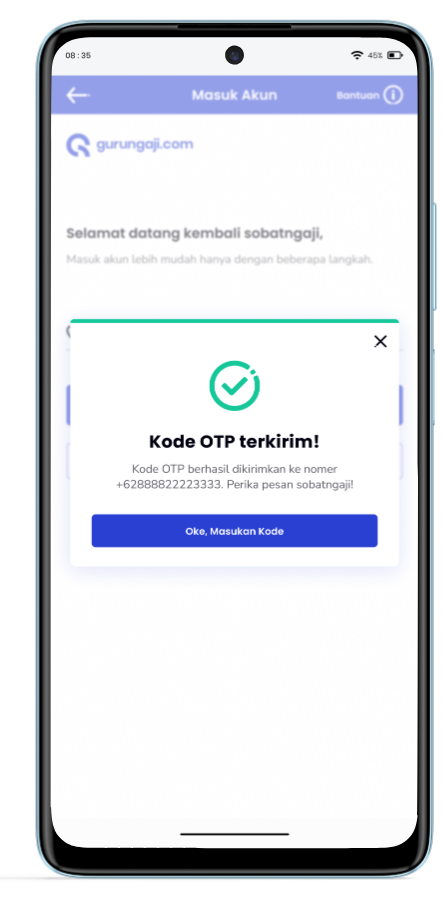
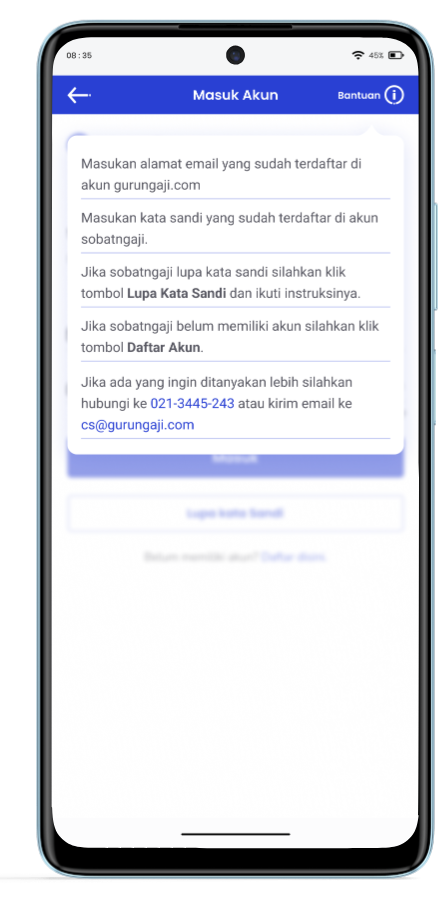
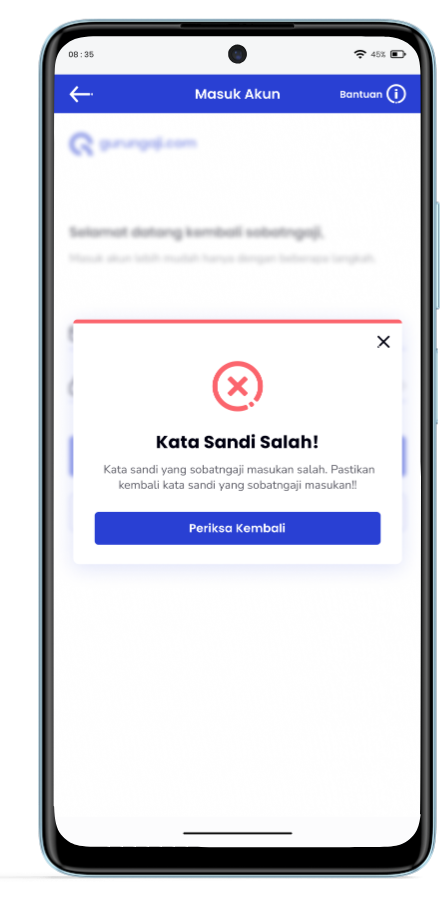
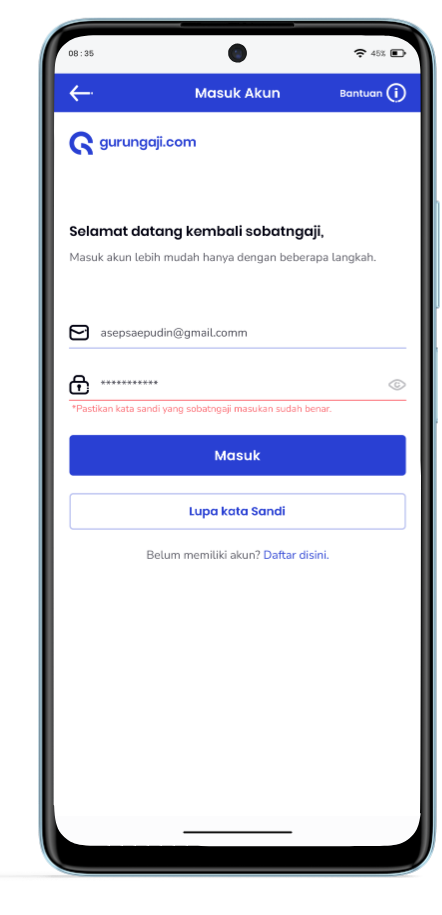
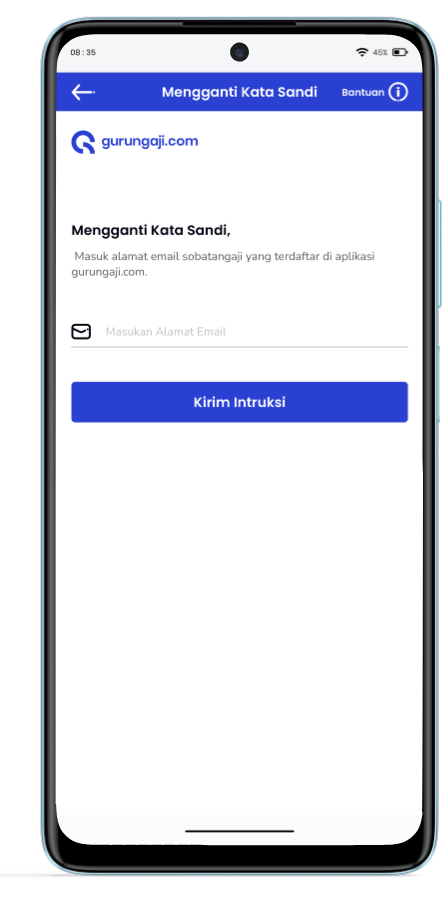
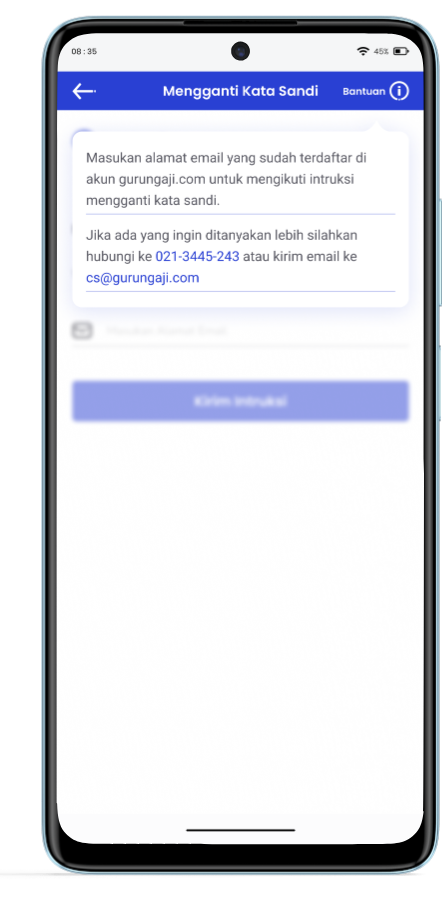
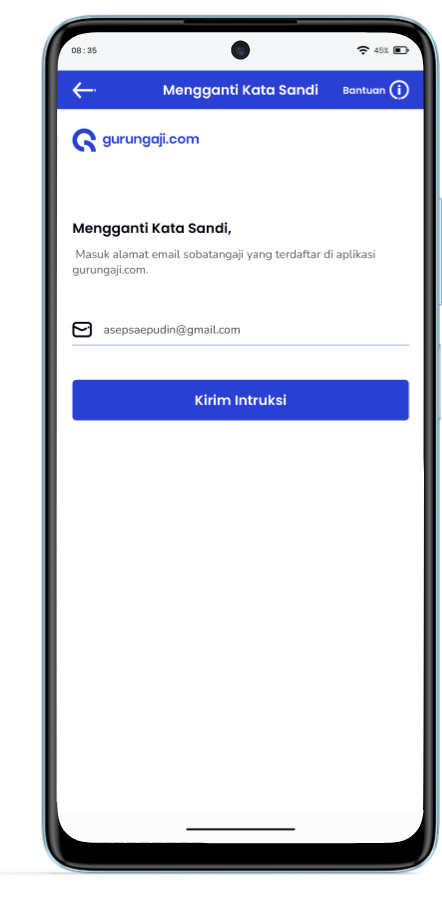
Halaman ini bertujuan untuk membantu pengguna untuk Masuk Akun, Mengganti Kata Sandi di aplikasi gurungaji.com.





Halaman ini bertujuan untuk membantu pengguna untuk Masuk Akun, Mengganti Kata Sandi di aplikasi gurungaji.com.





Setelah membuat High Fidelity Design dan Prototype, Saya mencoba mengaplikasikannya kedalam mockup.











































Setelah desain ini selesai saya berdiskusi dengan Tim IT dan Founder desain ini sudah approve, Namun karena keterbatasan dana atau biaya operasional, implementasi ini belum dapat direalisasikan. Meski demikian, dokumentasi dan panduan desain yang telah disiapkan akan memudahkan tim untuk melanjutkan proyek ini saat kondisi finansial memungkinkan.